フレキシブルテキスト
フレキシブルテキストは、従来のリッチテキストエディタに代わる新たなテキストフィールドです。
エディターでの編集時は、あらかじめ定義した書式を利用することができます。
利用してほしくない書式を非表示にすることも、こだわったデザインを実現するため独自の書式を追加することも、柔軟に設定することができます。
入力したデータは、DeveloperAPIでHTMLとして取得できます。

用語
フレキシブルテキストは、大きく分けて2つの概念で構成されます。
- FTスキーマ
- 書式・ツールバーの定義を行う
- FTエディター
- FTスキーマで定義された書式を利用し、入力作業を行う
FTスキーマ
FTスキーマでは、FTエディターで利用するツールバーを定義します。
ツールバーはグループ・要素で構成されます。
ツールバー
FTスキーマにはメインのツールバーが必ず定義されています。
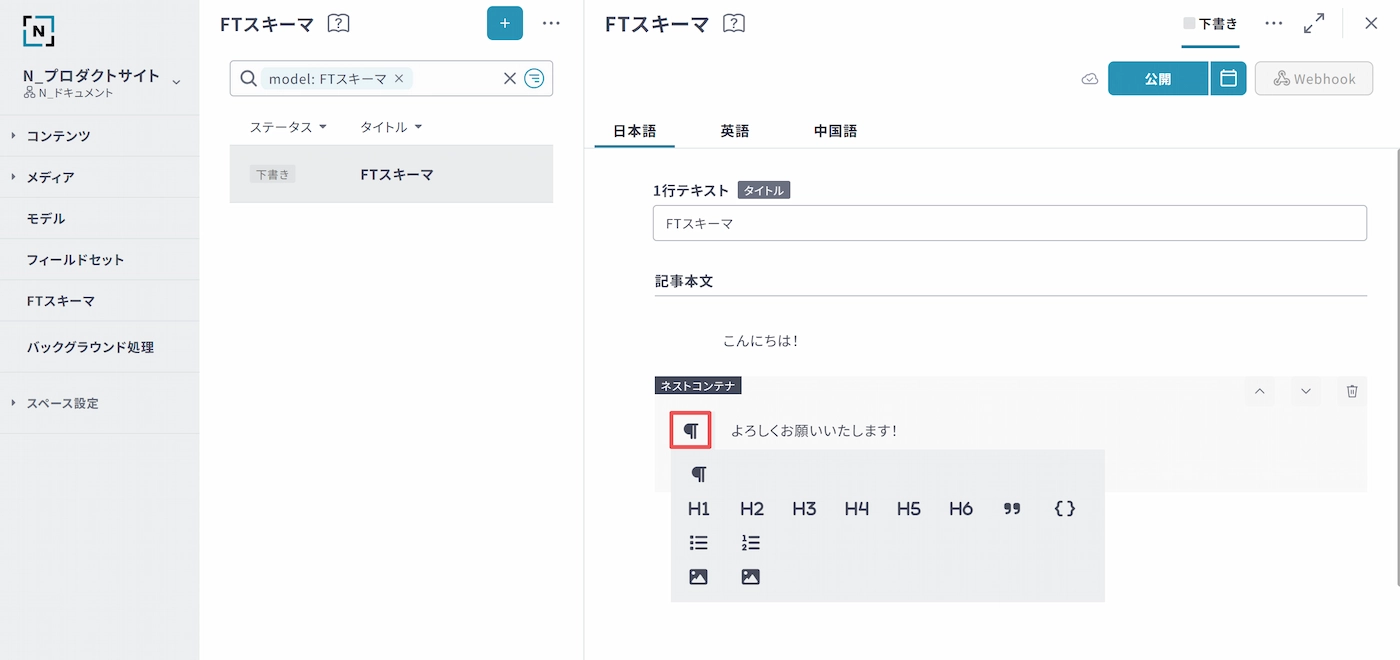
ネスト要素を追加すると、各ネスト要素ごとに1件ネスト要素専用のツールバーが追加されます。
ツールバーは、テキストを範囲選択した際に表示されるものと、ブロック(段落)要素を変更する際に表示されるものの2種類が存在します。
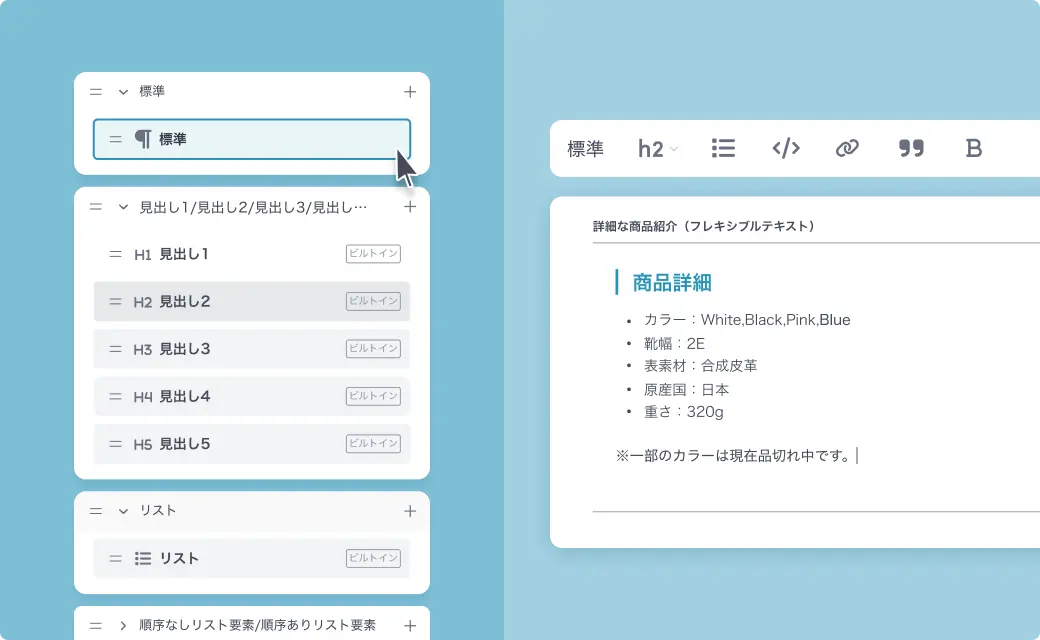
- インラインツールバー: テキストを範囲選択した際に表示されるもの
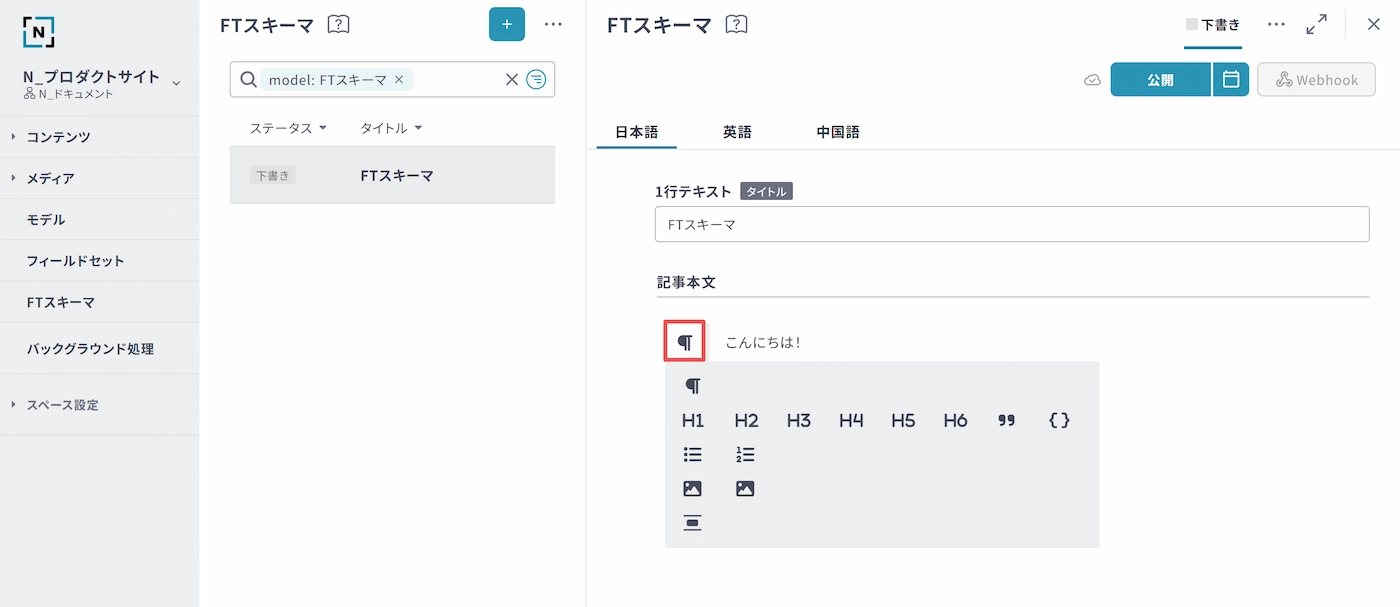
- ブロックツールメニュー: ブロック(段落)要素を変更する際に表示されるもの
インラインツールバー

ブロックツールメニュー

インラインツールバー(ネスト要素内)

グループ
要素を同一グループ内に設定すると、ツールバー上でもグループ化して表示されます。
要素の移動はグループ間でもグループ内でも、いつでも変更可能です。
要素
1つの要素で、1つの書式を表現できます。
初期設定されているビルトイン要素に加え、ユーザー独自で追加できるアドオン要素も利用することで、柔軟なデザインを実現できます。
設定方法や設定内容については、FTスキーマや要素の種類をご参照ください。
FTエディター
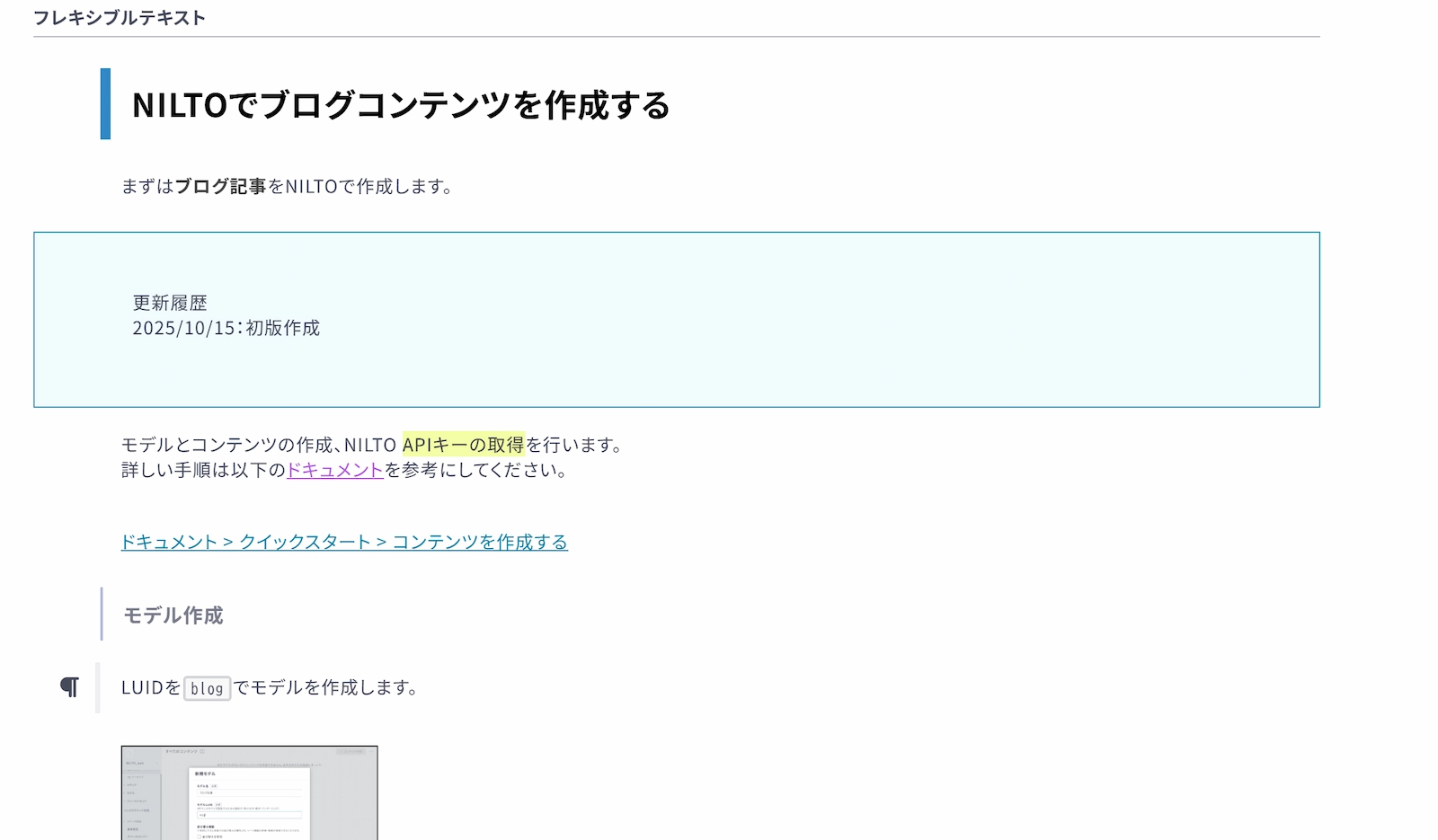
コンテンツ編集画面にて利用できる、フレキシブルテキストフィールドの入力エリアがFTエディターです。
FTスキーマで定義したツールバーを利用して書式を適用し、記事作成を行います。

コピー&ペースト
NILTO外部のドキュメントや既存のWebページなどから書式適用済みのテキストをコピーし、FTエディターにペーストする際、各種書式に該当する要素が適用された状況で登録されます。
適用される要素はビルトイン要素になります。
独自の書式を適用したい場合、別途アドオン要素を適用しなおしてください。
ショートカットキー
キーボードショートカットキーを利用してビルトイン要素を適用することができます。
ショートカットキーと適用される要素の対応関係は以下です。
- Ctrl/Cmd + Alt + 0 ⇒ 標準段落
- Ctrl/Cmd + Alt + 1 ⇒ 見出し1
- Ctrl/Cmd + Alt + 2 ⇒ 見出し2
- Ctrl/Cmd + Alt + 3 ⇒ 見出し3
- Ctrl/Cmd + Alt + 4 ⇒ 見出し4
- Ctrl/Cmd + Alt + 5 ⇒ 見出し5
- Ctrl/Cmd + Alt + 6 ⇒ 見出し6
- Ctrl/Cmd + Shift + 8 ⇒ 順序なしリスト
- Ctrl/Cmd + Shift + 7 ⇒ 順序付きリスト
- Ctrl/Cmd + B ⇒ 強調
- Ctrl/Cmd + I ⇒ 斜体
- Ctrl/Cmd + Shift + X ⇒ 打ち消し線
- Ctrl/Cmd + U ⇒ 下線
- Ctrl/Cmd + K ⇒ URLリンク
その他に以下のようなショートカットキーも利用できます。
- Ctrl/Cmd + Z ⇒ 取り消し(Undo)
- Ctrl/Cmd + Shift + Z または Ctrl/Cmd + Y ⇒ 取り消した操作のやり直し(Redo)・直前に適用した要素を繰り返し適用 ※
※直前に適用した要素を繰り返し適用(Ctrl/Cmd + Shift + Z または Ctrl/Cmd + Y)
強調要素を適用した直後は選択範囲のテキストに強調要素を適用し、ブロックに対して見出し要素を適用した直後は現在のブロックに対して見出し要素を適用します。
ショートカットキーと紐づいていない独自定義のアドオン要素を適用する際に、特に有効です。
一度ツールバーから要素を選択した後は、他の箇所に対して同じ要素を繰り返し適用することができます。
DeveloperAPI
フレキシブルテキストフィールドの入力内容はHTML形式で取得できます。
また、パラメータを指定することでプレーンテキストやマークダウン形式でも取得することができます。
詳しくはAPIリファレンスをご参照ください。