NILTO のプロダクトサイトで利用をしている GCP の Cloud CDN なのですが、過去記事の課題で書いているとおり、キャッシュのパージ速度が遅かったり、1分間に1回しかパージができなかったり、プロダクトサイトのレベルだと導入しやすさ・費用などの勘案すると利用は問題ないレベルという感想でした。

技術
2024-02-16T02:33:59Z
しかしこの評価がひっくり返るくらいのインパクトがあるアップデートが 5/5 に実施されており、今回その内容について説明をします。
キャッシュタグによるパージ
今までプレビュー提供だったキャッシュタグによるパージが GA になりました。
GCP 上の 管理画面 / gcloud / API コマンドで、新たにキャッシュタグが選択できるようになっています。
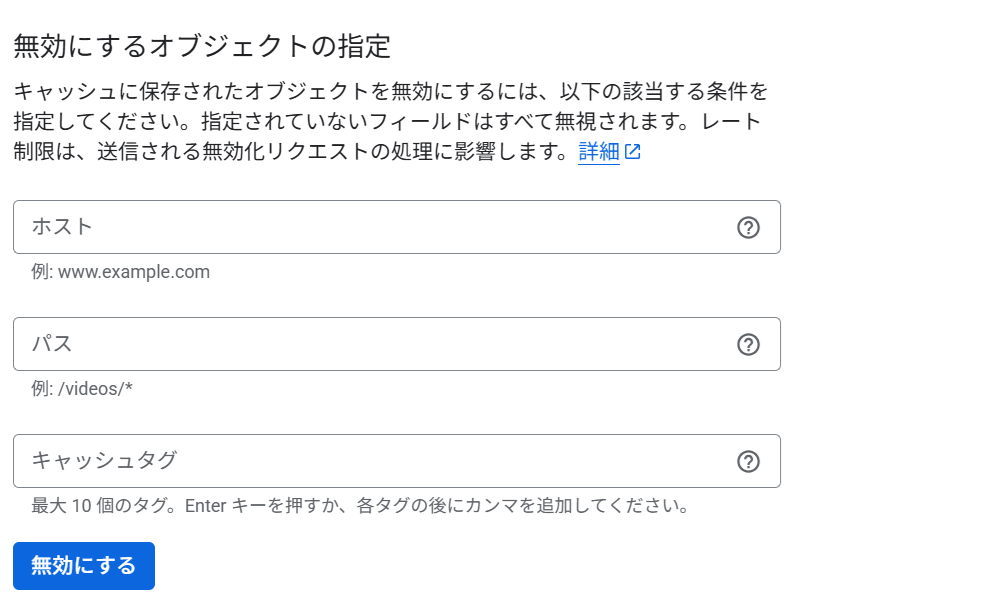
管理画面でのパージ
GCP 上の管理画面でキャッシュのパージをする場合、下記のようにホスト・パスの他にキャッシュタグの入力ができます。

レスポンスヘッダに「Cache-Tag」を含む状態でキャッシュの登録を実施し、その対象 Cache-Tag を指定する事でパージが可能です。
gcloud コマンドでのパージ
gcloud コマンドの場合、 「--tag」 オプションを利用します。
gcloud compute url-maps invalidate-cdn-cache <URLマップ名> \
--tags '<タグ名1>,<タグ名2>' \
--global # グローバルバックエンドサービスの場合
# または
# --region <リージョン名> # リージョナルバックエンドサービスの場合
API でのパージ
API でのパージの場合、Compute Engine API の urlMaps.invalidateCache を利用をします。
サービスアカウントを使用して取得したOAuth 2.0アクセストークンをリクエストヘッダに付与をした上で、body に tag をパラメータとして付与します。
## URL
https://compute.googleapis.com/
compute/v1/projects/{PROJECT_ID}/global/urlMaps/{URL_MAP_NAME}/invalidateCache
## ヘッダ
Authorization: Bearer <ACCESS_TOKEN>
## body
{
'tags': ['TAG1', 'TAG2']
}
パージ速度の向上
リリースノートを見る限りでは「キャッシュタグによるパージ」が新機能なのですが、実はキャッシュパージの速度がかなり向上しています。
2025/5/13 現在、日本語ドキュメントだと「パージのリクエストが有効になるまで1~3分」となっています。プロダクトサイトのアーキテクチャ記事内にも記載をしていますが、実際有効になるまで最大5分はかかる状態という認識でした。
しかし英語ドキュメントを見ると「Each invalidation request takes effect in about 10 seconds.」となっています。実測ではCDNのパージ処理とその有効化までのログを見ると、1秒以下で有効化になっていました。実際にプロダクトサイトにアクセス時でも1秒程度でキャッシュのパージがされています。
Cloud CDN で悩みどころだったパージ速度が解消されているのはストロングポイントと思っており、ドキュメントにも反映されていなかったので意識せずに使った際驚きました。
レート制限の緩和
こちらもリリースノート外の内容ですが、パージのレート制限もかなり緩和しています。
同じく日本語ドキュメントでは「送信できる無効化リクエストは 1 分あたり 1 件のみ」となっていますが、英語ドキュメントでは「You can submit up to 500 invalidation requests per minute.」となっており、一般的なウェブサイト・ウェブサービスを考えると十分という感想です。
まとめ
Google から大きなアナウンスが無かったのですが、単純な CDN の機能だけで言うと Fastly や AWS の CloudFront と遜色ないレベルになりました。コストパフォーマンスを考えると、頭の先から足の先まで GCP ユーザーとしては超えた!くらいに思っています。欲を言えば後は edge function が来てくれれば完璧・・・!


